.CSS 文件擴展名
文件類型 層疊樣式表

| 開發者 | N/A |
| 常用度 |
|
| 文件後綴 | .css |
| 文件分類 | 網頁文件 |
CSS是什麼文件?
CSS是一種用於描述網頁樣式的語言,它定義了網頁元素的外觀和布局。CSS文件可以包含各種的樣式規則和屬性,用於控制HTML元素的大小、顏色、布局、動畫等。通過CSS文件可以將網頁樣式與內容分離,提高代碼的可維護性和重用性。
CSS全稱Cascading Style Sheets,即層疊樣式表, 最初發佈於1996年,目前由萬維網聯盟(W3C)開發。網頁開發人員和設計人員利用CSS文件在網站上的各個網頁上創建相似的外觀。通過將多個頁面的顯示屬性存儲在單個文件中,CSS文件還可以減少工作量和生成的HTML代碼。
CSS語法很簡單,選擇器和樣式聲明組成。選擇器指定了要應用樣式的元素,而樣式聲明則定義了元素的具體樣式。一個CSS文件可以包含多個選擇器和樣式聲明。
CSS特點
CSS具有以下特點:
- 豐富的樣式定義。CSS提供了豐富的文檔樣式外觀,以及設置文本和背景屬性的能力;允許為任何元素創建邊框,以及元素邊框與其他元素間的距離,以及元素邊框與元素內容間的距離;允許隨意改變文本的大小寫方式、修飾方式以及其他頁面效果。
- 易於使用和修改。CSS樣式表可以將所有的樣式聲明統一存放,進行統一管理。另外,可以將相同樣式的元素進行歸類,使用同一個樣式進行定義。如果要修改樣式,我們只需要在樣式列表中找到相應的樣式聲明進行修改。
- 多頁面應用。CSS樣式表可以單獨存放在一個CSS文件中,這樣可以在多個頁面中使用同一個CSS樣式表,實現多個頁面風格的統一。
- 層疊。簡單的說,層疊就是對一個元素多次設置同一個樣式,這將使用最後一次設置的屬性值。後來定義的樣式將對前面的樣式設置進行重寫,在瀏覽器中看到的將是最後面設置的樣式效果。
- 頁面壓縮。將樣式的聲明單獨放到CSS樣式表中,可以大大的減小頁面的體積,這樣在載入頁面時使用的時間也會大大的減少。另外,CSS樣式表的復用更大程度的縮減了頁面的體積,減少下載的時間
CSS代碼
下面是一段簡單CSS代碼
- body {
- background-color: #F2F2F2;
- }
- h1,h2,h3 {
- color: green;
- text-align: center;
- }
- p {
- font-family: Verdana, sans-serif;
- font-size: 18px;
- }
style.css - 大部分網站管理系統(CMS)模板樣式表的默認名稱。例如Wordpress主題使用的主樣式表就是"style.css",位於主題根目錄下。
main.css - 比較常見的主樣式表名稱。
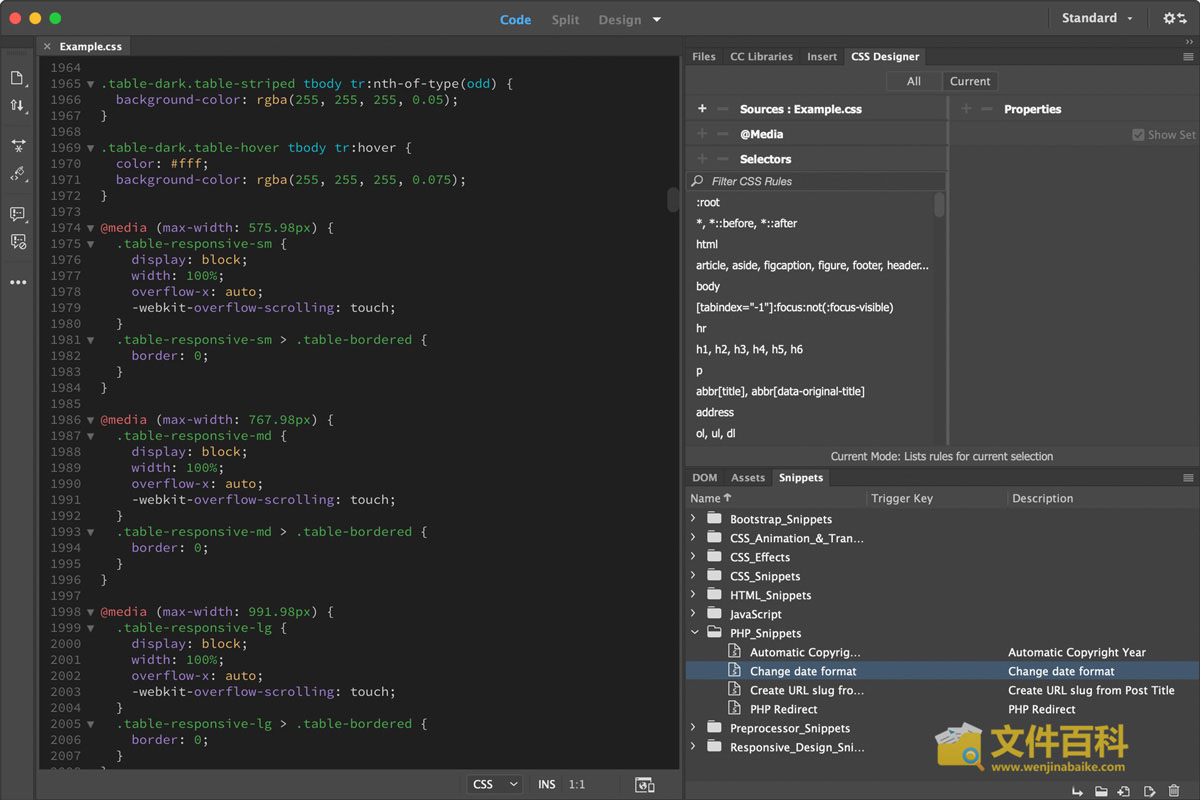
CSS文件怎麼打開?
CSS文件以純文本格式存儲,可以使用任何文本編輯器(如記事本)打開和編輯它們。設計開發人員通常使用專業的Web開發程序(如Dreamweaver、Visual Studio Code)來編輯CSS文件,它們提供更高級的功能支持。