.CSS 文件扩展名
文件类型 层叠样式表

| 开发者 | N/A |
| 常用度 |
|
| 文件后缀 | .css |
| 文件分类 | 网页文件 |
CSS是什么文件?
CSS是一种用于描述网页样式的语言,它定义了网页元素的外观和布局。CSS文件可以包含各种的样式规则和属性,用于控制HTML元素的大小、颜色、布局、动画等。通过CSS文件可以将网页样式与内容分离,提高代码的可维护性和重用性。
CSS全称Cascading Style Sheets,即层叠样式表, 最初发布于1996年,目前由万维网联盟(W3C)开发。网页开发人员和设计人员利用CSS文件在网站上的各个网页上创建相似的外观。通过将多个页面的显示属性存储在单个文件中,CSS文件还可以减少工作量和生成的HTML代码。
CSS语法很简单,选择器和样式声明组成。选择器指定了要应用样式的元素,而样式声明则定义了元素的具体样式。一个CSS文件可以包含多个选择器和样式声明。
CSS特点
CSS具有以下特点:
- 丰富的样式定义。CSS提供了丰富的文档样式外观,以及设置文本和背景属性的能力;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变文本的大小写方式、修饰方式以及其他页面效果。
- 易于使用和修改。CSS样式表可以将所有的样式声明统一存放,进行统一管理。另外,可以将相同样式的元素进行归类,使用同一个样式进行定义。如果要修改样式,我们只需要在样式列表中找到相应的样式声明进行修改。
- 多页面应用。CSS样式表可以单独存放在一个CSS文件中,这样可以在多个页面中使用同一个CSS样式表,实现多个页面风格的统一。
- 层叠。简单的说,层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。后来定义的样式将对前面的样式设置进行重写,在浏览器中看到的将是最后面设置的样式效果。
- 页面压缩。将样式的声明单独放到CSS样式表中,可以大大的减小页面的体积,这样在加载页面时使用的时间也会大大的减少。另外,CSS样式表的复用更大程度的缩减了页面的体积,减少下载的时间
CSS代码
下面是一段简单CSS代码
- body {
- background-color: #F2F2F2;
- }
- h1,h2,h3 {
- color: green;
- text-align: center;
- }
- p {
- font-family: Verdana, sans-serif;
- font-size: 18px;
- }
style.css - 大部分网站管理系统(CMS)模板样式表的默认名称。例如Wordpress主题使用的主样式表就是"style.css",位于主题根目录下。
main.css - 比较常见的主样式表名称。
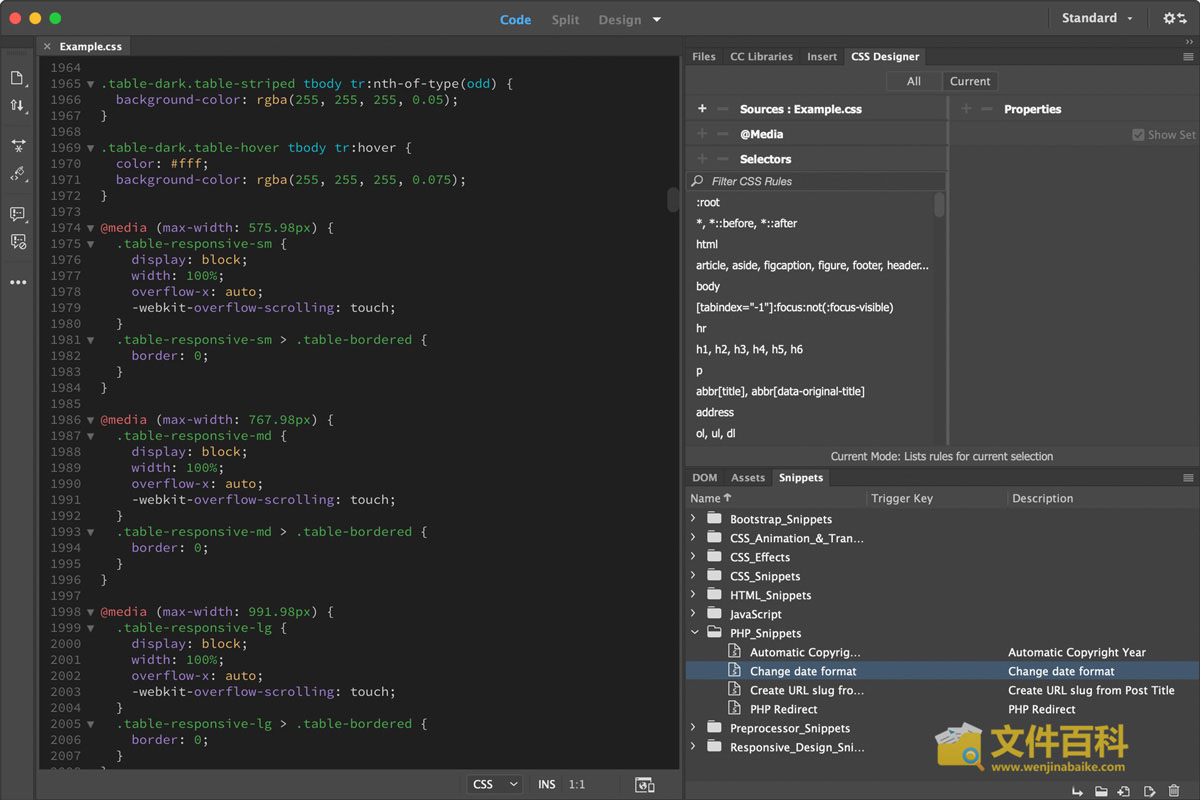
CSS文件怎么打开?
CSS文件以纯文本格式存储,可以使用任何文本编辑器(如记事本)打开和编辑它们。设计开发人员通常使用专业的Web开发程序(如Dreamweaver、Visual Studio Code)来编辑CSS文件,它们提供更高级的功能支持。