.CSHTML 文件擴展名
文件類型 ASP.NET Razor網頁

| 開發者 | 微軟 |
| 常用度 |
|
| 文件後綴 | .cshtml |
| 文件分類 | 網頁文件 |
CSHTML是什麼文件?
CSHTML文件是使用Razor C#語法的HTML網頁文件。CSHTML文件包含C#代碼和HTML標記,用於生成動態Web頁面。CSHTML文件在Web伺服器上運行,為客戶端瀏覽器生成.HTML網頁。
Razor是一種將伺服器代碼嵌入到ASP.NET網頁中的新的、簡單的標記語法,很像標準ASP.NET網頁(.ASP或.ASPX文件),但使用的語法略有不同 。
Razor網頁可被描述為帶有兩種內容的HTML頁面:HTML內容和Razor代碼。Razor具有傳統的ASP.NET的功能,但更容易使用並且更容易學習。
Razor支持C#和Visual Basic。
- 使用Razor C#語法的ASP.NET網頁的文件擴展名為.cshtml
- 使用Razor VB語法的ASP.NET文件的文件擴展名為.vbhtml
當伺服器讀取這種Razor網頁後,在將HTML頁面發送到瀏覽器之前,會首先運行Razor代碼。這些在伺服器上執行的代碼能夠完成瀏覽器中無法完成的任務,比如訪問伺服器資料庫。伺服器代碼能夠在頁面被發送到瀏覽器之前創建動態的HTML內容。從瀏覽器來看的話,由伺服器代碼生成的HTML與靜態HTML內容沒有區別。
CSHTML代碼示例
以下是一個CSHTML代碼示例,它包含了C#代碼和HTML標記,用於生成動態Web頁面:
- @{
- // C#代碼部分
- string name = "John";
- int age = 25;
- }
- <!DOCTYPE html>
- <html>
- <head>
- <title>csHTML示例</title>
- </head>
- <body>
- <h1>Welcome to my website!</h1>
- <p>My name is @name and I am @age years old.</p>
- </body>
- </html>
在上面的示例中,@{}之間是C#代碼部分,聲明了兩個變數name和age。這些變數可以在HTML部分中使用,使用@符號來引用它們。
在HTML部分中,@name和@age分別引用了C#代碼部分中聲明的變數,用於生成動態內容。
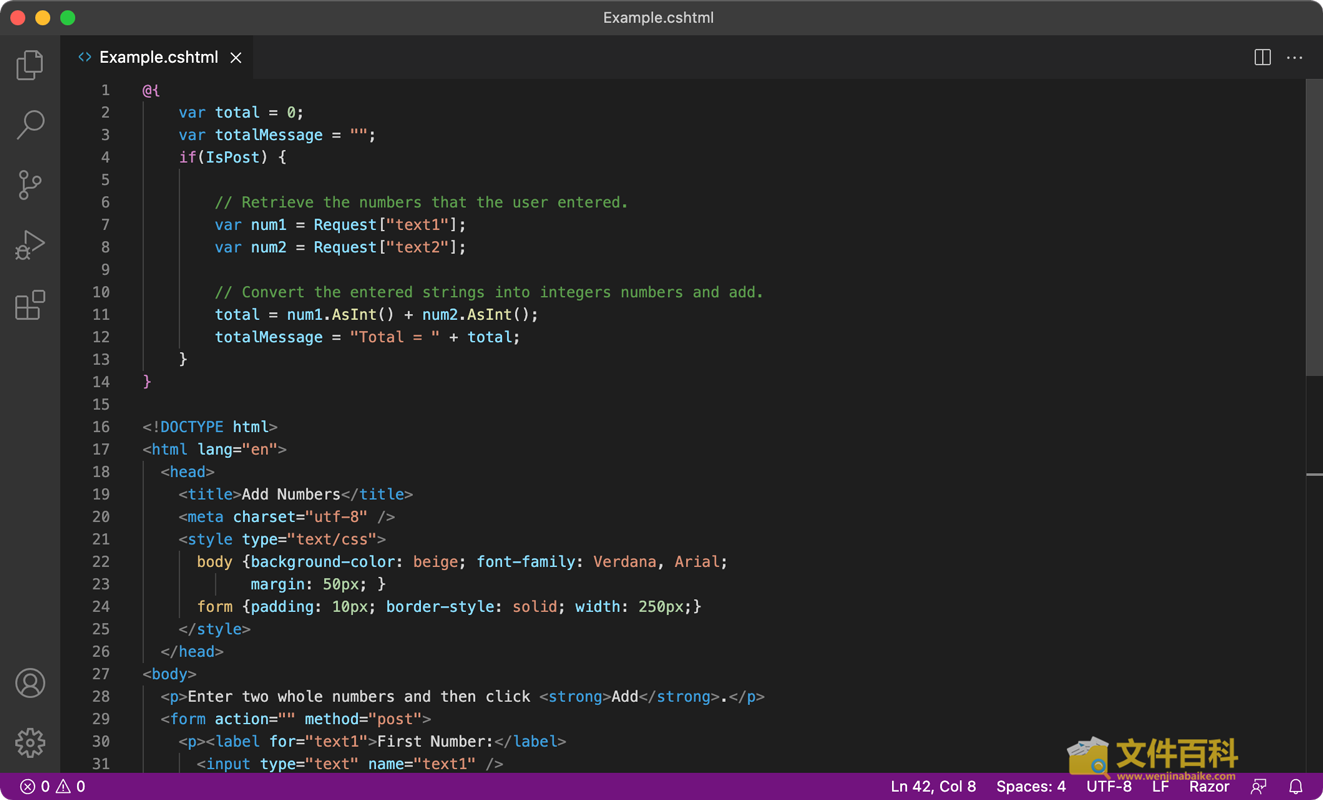
CSHTML文件怎麼打開?
可以在代碼編輯器中打開和編輯CSHTML文件。例如:Visual Studio Code、Sublime Text、Atom等代碼編輯器,具有各種有用的功能(如代碼補齊、代碼高亮等),可以更輕鬆地查看和編輯CSHTML文件。