.CSHTML 文件扩展名
文件类型 ASP.NET Razor网页

| 开发者 | 微软 |
| 常用度 |
|
| 文件后缀 | .cshtml |
| 文件分类 | 网页文件 |
CSHTML是什么文件?
CSHTML文件是使用Razor C#语法的HTML网页文件。CSHTML文件包含C#代码和HTML标记,用于生成动态Web页面。CSHTML文件在Web服务器上运行,为客户端浏览器生成.HTML网页。
Razor是一种将服务器代码嵌入到ASP.NET网页中的新的、简单的标记语法,很像标准ASP.NET网页(.ASP或.ASPX文件),但使用的语法略有不同 。
Razor网页可被描述为带有两种内容的HTML页面:HTML内容和Razor代码。Razor具有传统的ASP.NET的功能,但更容易使用并且更容易学习。
Razor支持C#和Visual Basic。
- 使用Razor C#语法的ASP.NET网页的文件扩展名为.cshtml
- 使用Razor VB语法的ASP.NET文件的文件扩展名为.vbhtml
当服务器读取这种Razor网页后,在将HTML页面发送到浏览器之前,会首先运行Razor代码。这些在服务器上执行的代码能够完成浏览器中无法完成的任务,比如访问服务器数据库。服务器代码能够在页面被发送到浏览器之前创建动态的HTML内容。从浏览器来看的话,由服务器代码生成的HTML与静态HTML内容没有区别。
CSHTML代码示例
以下是一个CSHTML代码示例,它包含了C#代码和HTML标记,用于生成动态Web页面:
- @{
- // C#代码部分
- string name = "John";
- int age = 25;
- }
- <!DOCTYPE html>
- <html>
- <head>
- <title>csHTML示例</title>
- </head>
- <body>
- <h1>Welcome to my website!</h1>
- <p>My name is @name and I am @age years old.</p>
- </body>
- </html>
在上面的示例中,@{}之间是C#代码部分,声明了两个变量name和age。这些变量可以在HTML部分中使用,使用@符号来引用它们。
在HTML部分中,@name和@age分别引用了C#代码部分中声明的变量,用于生成动态内容。
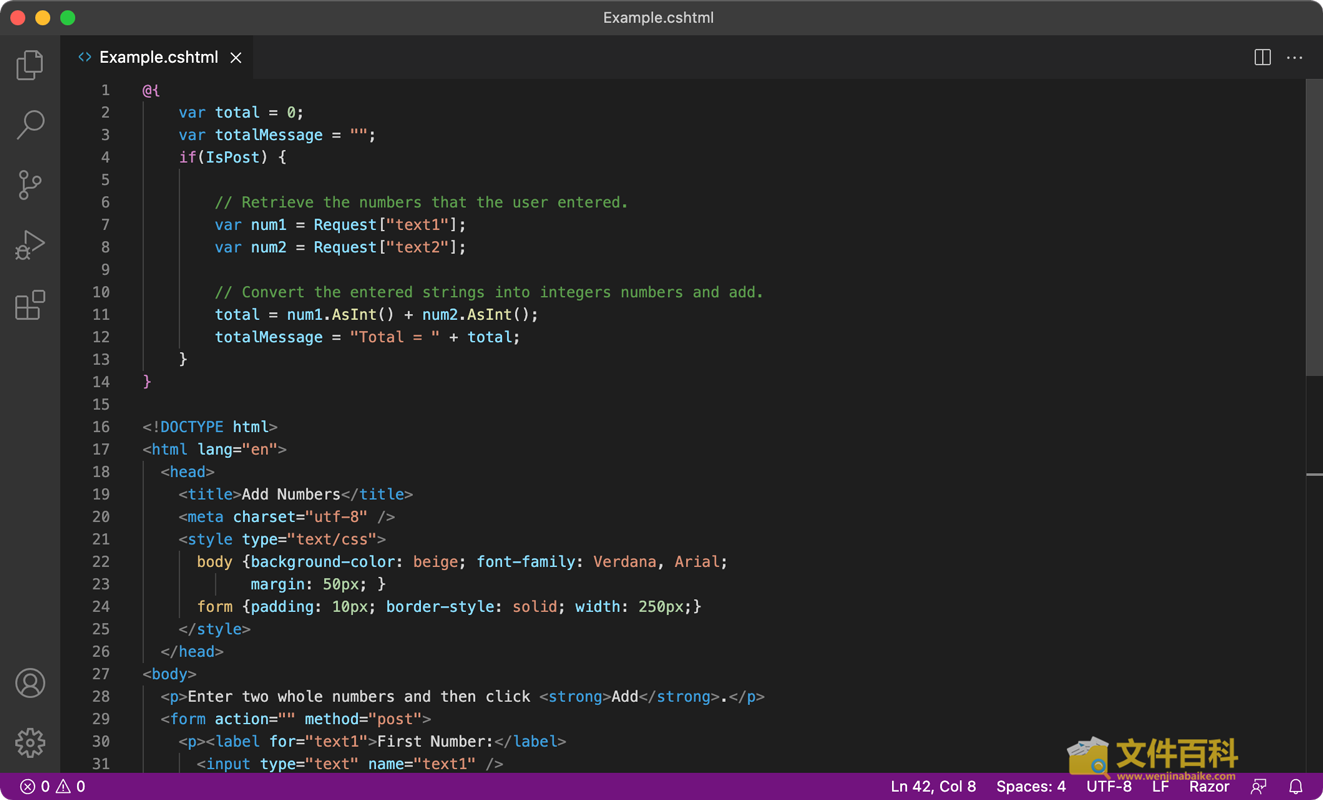
CSHTML文件怎么打开?
可以在代码编辑器中打开和编辑CSHTML文件。例如:Visual Studio Code、Sublime Text、Atom等代码编辑器,具有各种有用的功能(如代码补齐、代码高亮等),可以更轻松地查看和编辑CSHTML文件。